App Store Uygulama Yükleme
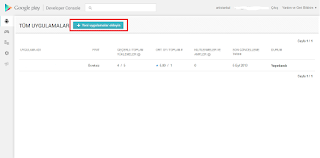
Uygulamayı göndermek için ilk adım olarak iTunes Connect üzerinde uygulamamızın AppStore üzerinde görüntülenecek bilgilerini oluşturmamız gerekmektedir. Yeni bir uygulama için Add New App butonuna tıklamanız gerekir. Ekranda beliren kısma uygulamanızla ilgili bilğileri giriniz : Bu bölümde uygulamanın ekran görüntülerini, açıklamaları, web sitesi, anahtar kelimelerini eklersiniz.Diğer bölümde ise karşınıza aşağıdaki gibi bir uygulama hakkında genel bilgileri isteyen ekran gelir. Uygulamanızın simgesini, kategorisini, lisans antlaşmasını, fikri ve ticari haklarının temsilinin kimde olduğunu hakkında bilgileri girersiniz. Burada projenizi yükler, uygulamanızın Oyun Merkezi ve Gazetelik bölümüyle ilişkili olup olmadığını belirtirsiniz. Karşınıza gelecek ekran uygulamanız denetlenirken iletişim kurulacak kişi bilgileri ve Apple için ileteceğiniz notların girilmesine olanak sağlar. Bu bölümden sonra uygulamanızı Apple'ın incelemesi iç